
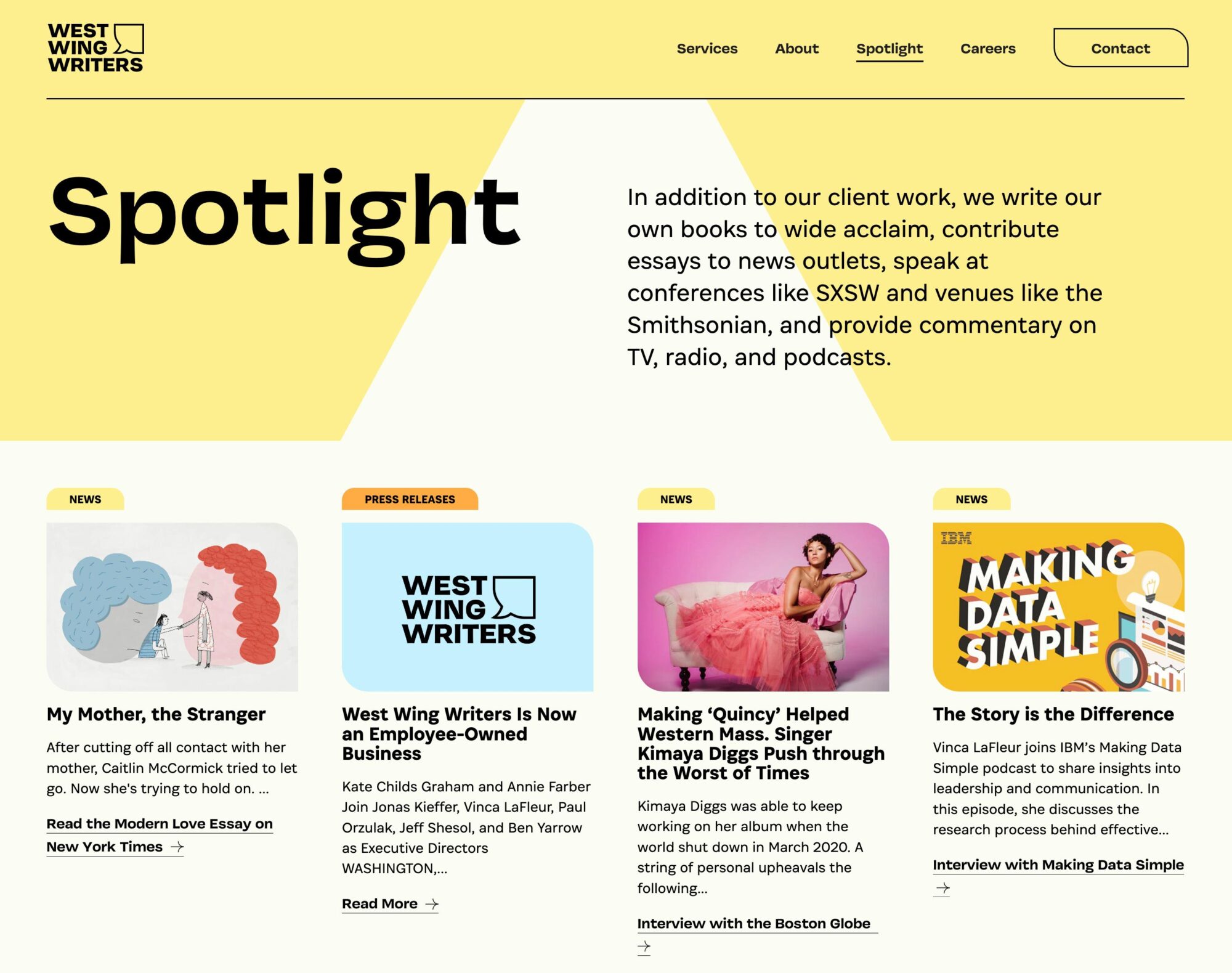
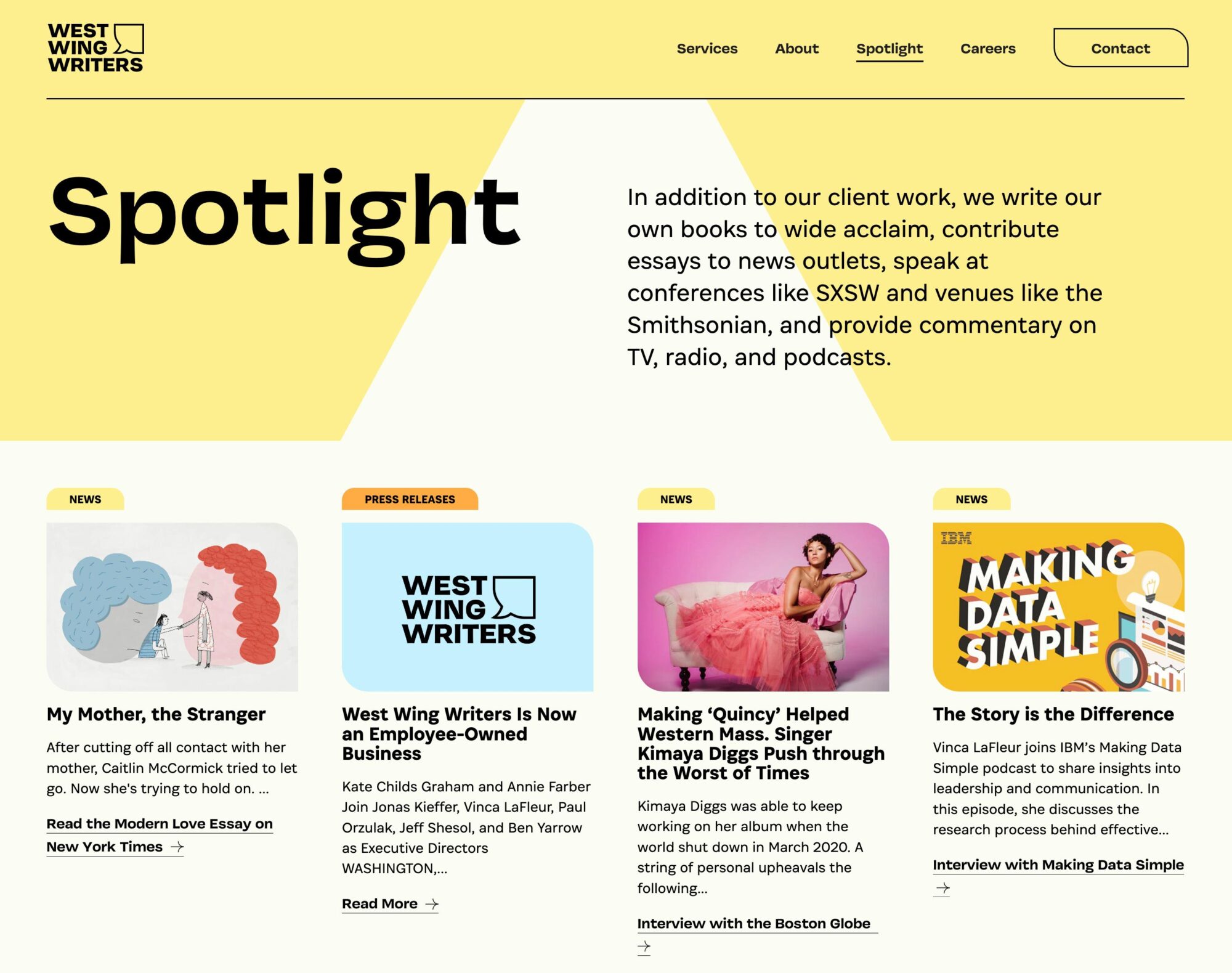
We worked with our friends at Hyperakt on this amazing project. Once again, their design and project management team delivered an incredible rebrand and website design. We took the Figma comps and brought the site to life with subtle SVG animations throughout. www.westwingwriters.com
We created an animated intro for the site, exporting the graphics in Figma and then using a tool to animate the various SVGs. The animation shows the first time a visitor arrives on the site.
We also sprinkled subtle animation throughout the site pages, adding motion to the thought bubble graphics. This was done using a combination of styled blocks and SCSS animation, as well as positioned SVG elements.
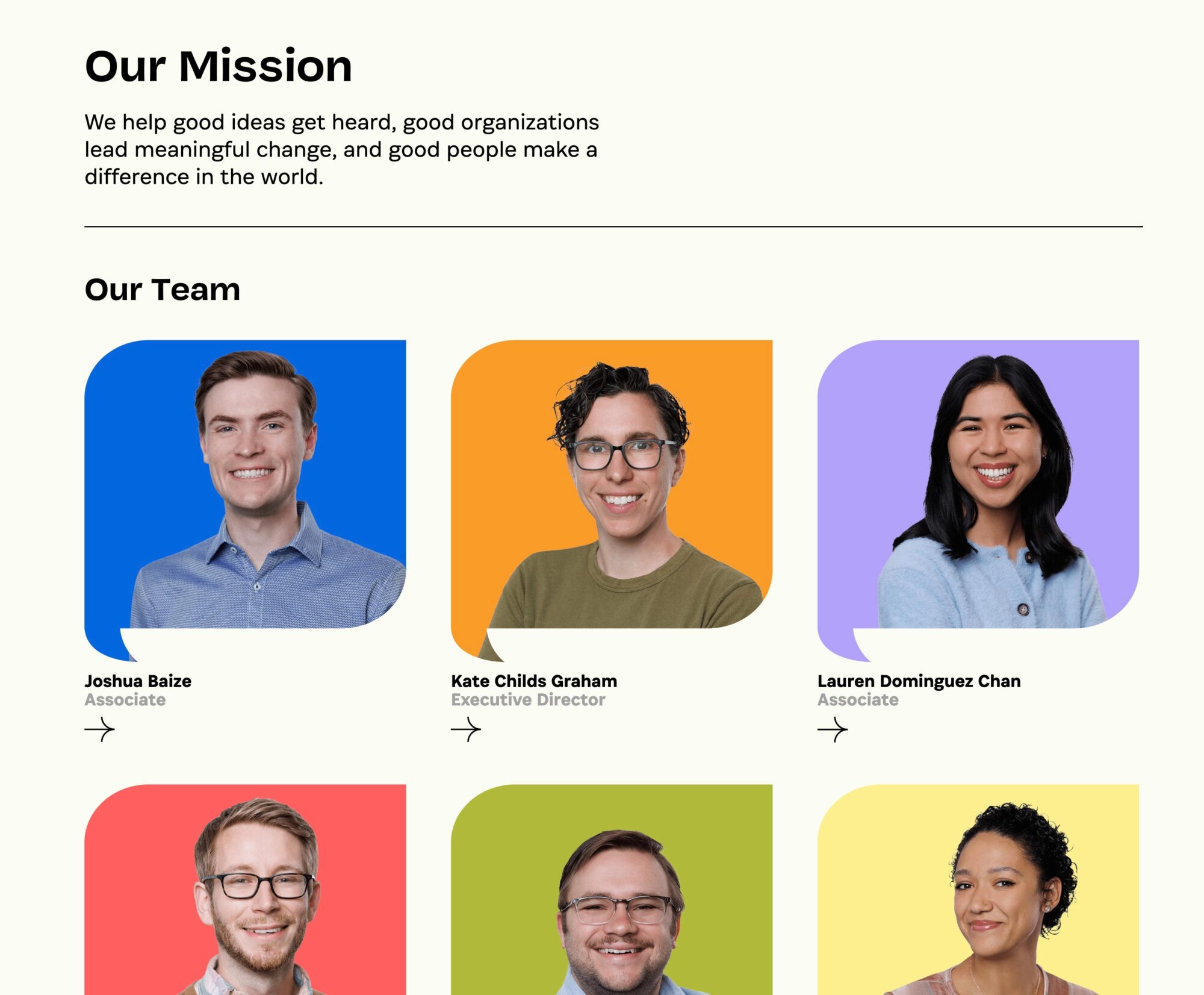
The original design had colorful backgrounds for the team section — except the team was only able to take headshots on white. We used photoshop to automate the process of stripping the backgrounds, and then programmed the grid items with background color. The result was that we were able to deliver on the original design without a huge effort on the client’s part.

// Programs & Methods Used
Figma, PHP, JQuery, SCSS, Advanced Custom Fields, SVG Animation, Photoshop

We worked with our friends at Hyperakt on this amazing project. Once again, their design and project management team delivered an incredible rebrand and website design. We took the Figma comps and brought the site to life with subtle SVG animations throughout. www.westwingwriters.com
We created an animated intro for the site, exporting the graphics in Figma and then using a tool to animate the various SVGs. The animation shows the first time a visitor arrives on the site.
We also sprinkled subtle animation throughout the site pages, adding motion to the thought bubble graphics. This was done using a combination of styled blocks and SCSS animation, as well as positioned SVG elements.
The original design had colorful backgrounds for the team section — except the team was only able to take headshots on white. We used photoshop to automate the process of stripping the backgrounds, and then programmed the grid items with background color. The result was that we were able to deliver on the original design without a huge effort on the client’s part.

// Programs & Methods Used
Figma, PHP, JQuery, SCSS, Advanced Custom Fields, SVG Animation, Photoshop